Xu hướng tối ưu trải nghiệm người dùng cho website mới nhất (2023) có những yếu tố gì để chúng ta có thể áp dụng vào việc tối ưu trong SEO cũng như tăng chuyển đổi khách hàng từ website.
Hãy cùng Webb tham khảo nội dung về tối ưu trải nghiệm người dùng dưới đây nhé!

Website có thể để lại ấn tượng lâu dài cho khách hàng, trong đó có cả ấn tượng tốt và xấu, sự quyết định của ấn tượng tốt hay xấu phụ thuộc vào nhiều yếu tố, trong đó có trải nghiệm người dùng.
Nếu nắm bắt đúng trải nghiệm người dùng trên phiên bản dành cho thiết bị di động, website có thể giúp doanh nghiệp phát triển tốt hơn kênh kinh doanh online, mang lại lợi ích to lớn.
Các xu hướng thiết kế website đang phát triển nhanh chóng, trong đó yếu tố trải nghiệm người dùng nếu không được cải thiện có thể khiến website trở nên cũ kỹ và lỗi thời.
Để giúp bạn vượt qua điều này, Webb gửi đến bạn một số công việc đơn giản giúp cải thiện tối ưu trải nghiệm người dùng cho website, làm cho nó hữu ích hơn với người dùng. Chúng ta hãy bắt đầu từ một số điều cơ bản trước nhé!
Tìm hiểu thiết kế UX là gì?
Thiết kế trải nghiệm người dùng (User Experience Design – UX Design) là quá trình tăng sự hài lòng của người dùng với website bằng cách cải thiện khả năng sử dụng, khả năng truy cập và hiệu quả tương tác của người dùng với website. UX Design giúp cho website trở nên dễ sử dụng và không gây nhầm lẫn cho người dùng.
Thiết kế UX tập trung vào trải nghiệm của người dùng kể từ khi bước chân vào website, không chỉ liên quan đến tối ưu trải nghiệm về sản phẩm, hàng hóa, dịch vụ mà bạn bán, nó còn liên quan đến các yếu tố khác như: Nội dung để tiếp cận người dùng, sự kết nối với người dùng trước và sau khi mua sản phẩm.
Trải nghiệm người dùng còn là hướng dẫn khách truy cập vào website, cho họ biết chính xác những gì mà bạn muốn họ xem và biết các điểm chạm cụ thể trong chu trình hoạt động của họ.
UX Design không chỉ là thiết kế giao diện người dùng
Thiết kế UX thường bao gồm nhiều lĩnh vực khác nhau. Khả năng sử dụng (Usability) và thiết kế giao diện người dùng (User Interface – UI) là những yếu tố thiết yếu, là tập hợp con của thiết kế UX.
Thiết kế UX quan tâm đến toàn bộ quá trình truy cập website, mua bán, tích hợp sản phẩm, khía cạnh xây dựng thương hiệu, kiến trúc, khả năng sử dụng và chức năng.
Các sản phẩm có trải nghiệm người dùng tuyệt vời (ví dụ: iPhone) được thiết kế không chỉ chú trọng đến việc bán sản phẩm, sử dụng sản phẩm, mà còn cả quá trình mua, quyền sở hữu và thậm chí là xử lý khi có sự cố.
Tương tự, thiết kế UX không chỉ tập trung vào việc phát triển các chức năng sản phẩm. Thiết kế UX cũng tập trung vào các khía cạnh khác của trải nghiệm người dùng, chẳng hạn như niềm vinh hạnh, sự vui vẻ, sự hiệu quả. Do đó, không tồn tại khái niệm duy nhất về trải nghiệm người dùng tốt. Thay vào đó, tối ưu trải nghiệm người dùng thành công là đáp ứng mọi nhu cầu của một người dùng cụ thể kể từ khi người đó đến với website.
Chúng ta cùng theo dõi chi tiết các yếu tố nâng cao tối ưu trải nghiệm người dùng cho website dưới đây:
Việc đầu tiên: Nghiên cứu người dùng
Trong ngữ cảnh của thiết kế UX, không có câu hỏi nào quan trọng hơn “Bạn thiết kế ra để dành cho ai?” – Đây là nơi bắt đầu của công cuộc thiết kế giao diện người dùng.
Người thiết kế UX cần biết ai sẽ sử dụng website của mình trước khi lên kế hoạch cải thiện, tối ưu, nâng cao mọi thứ về trải nghiệm người dùng.
Một kế hoạch nghiên cứu về thiết kế UX cho người dùng sẽ bao gồm:
- Người dùng muốn gì?
- Nhu cầu của họ có được đáp ứng không?
- Phiên bản dành cho thiết bị di động của website có thể mang lại cho họ điều gì mà ở nơi khác không có?
- Cần làm gì tốt hơn đối thủ cạnh tranh ở các khía cạnh khác?
Điều này không có nghĩa là chúng ta phải bỏ chi phí lớn cho việc nghiên cứu và phân tích thị trường. Trước tiên, hãy tìm hiểu xem đối tượng mục tiêu là ai bằng cách đặt câu hỏi như:
- Mục tiêu nhân khẩu học nào đang nhắm đến là gì? Phụ nữ, đàn ông, độ tuổi, nghề nghiệp, nhà quản lý, học sinh, sinh viên, phụ huynh,…
- Mục tiêu về sở thích như thế nào? Thích chơi game, yêu thích thời trang, yêu thích đi du lịch, ăn uống…
- Những sản phẩm, dịch vụ, ứng dụng, mạng xã hội… nào người dùng đang sử dụng? Từ đây đưa ra những đánh giá chi tiết hơn về người dùng.
Giải pháp để có những câu trả lời cho những câu hỏi này, đơn giản nhất là hãy sử dụng biểu mẫu thăm dò ý kiến, khảo sát, thống kê.
Hãy nhớ rằng: Xây dựng trải nghiệm với những thứ mọi người dùng mong muốn dễ dàng hơn rất nhiều so với việc hướng mọi người trải nghiệm thứ mà bạn đã tạo ra.
Giữ cho mọi thứ đơn giản
Trong bố cục website, sự đơn giản về cơ bản có nghĩa là loại bỏ các thành phần không cần thiết trong thiết kế.
Để khách truy cập vào website thực hiện một hành động cụ thể, tìm kiếm được thứ họ cần, bạn cần điều hướng một cách nhanh chóng đến thứ họ muốn xem. Đây là lý do tại sao website phải nhận các phản hồi theo ngữ cảnh tại các phần trong giao diện người dùng, giúp cải thiện nó tốt hơn, xác định công việc tối ưu đang đi đúng hướng.
Sự đơn giản đòi hỏi phải có bố cục rõ ràng, phối hợp hai hoặc ba màu và nhiều khoảng trắng, trung bình có hai phông chữ và phông chữ thứ ba cho logo của website.
Mỗi trang trên website nên có một mục tiêu xác định duy nhất, ví dụ:
- Trang thanh toán chỉ chứa những gì cần thiết cho quá trình thanh toán
- Danh sách liên hệ chỉ bao gồm thông tin liên hệ hoặc form liên hệ
Người dùng có thể hiểu ngay mục đích của từng trang đó mà không cần mất thời gian tìm hiểu thêm.
Mọi dữ liệu bổ sung không quan trọng sẽ nằm ở cuối trang, ví dụ:
- Nội dung “Bạn cũng có thể thích”
- Danh sách các nội dung liên quan ở cuối bài đăng
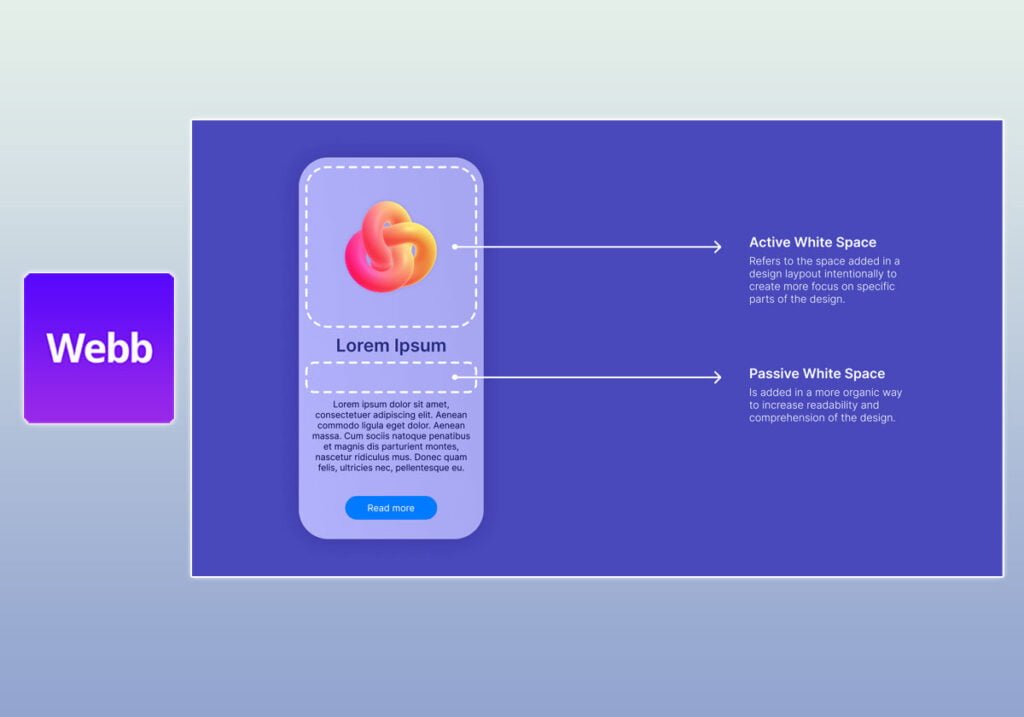
Đừng tiết kiệm những khoảng trắng
Đây là một trong những cách nhanh nhất và dễ dàng nhất để nâng cao thiết kế. Các khoảng trắng tinh tế sẽ cho làm cho thiết kế giao diện website trở nên bóng bẩy, thêm sự đơn giản và sang trọng.
Màu nền website không nhất thiết phải là màu trắng, thay vào đó là ở khoảng trống hoặc đan xen giữa các thành phần của website.
Một số cách để có thể sử dụng khoảng trắng để tăng trải nghiệm người dùng cho website:
- Tăng khoảng cách dòng nội dung văn bản
- Tăng khoảng trắng giữa các khối văn bản dài ở lề trái và lề phải
- Tránh đặt hình ảnh cùng dòng với văn bản, nên đặt ở trên hoặc dưới khối văn bản
- Liên kết các nhóm liên quan bằng khoảng trắng

Tạo sự khác biệt cho các yếu tố khác nhau
Một trong những mục tiêu quan trọng nhất trong thiết kế UX là bố cục trang trực quan khác biệt. Đó là một cách để duy trì sự linh hoạt của website với người dùng và tăng sự hấp dẫn của trải nghiệm người dùng.
Quan trọng nhất vẫn là: Giúp người dùng dễ dàng tìm thấy bất cứ điều gì họ đang tìm kiếm trên các trang nội dung với ít sự phiền phức nhất.
Với thanh menu điều hướng website, hãy làm cho nó trở nên khác biệt rõ ràng.
Dưới đây là một số mẹo có thể hữu ích trong quá trình tối ưu trải nghiệm người dùng cho một số yếu tố:
- Các chi tiết quan trọng nhất trên website phải nổi bật nhất
- Một bài đăng trên blog cần có một tiêu đề rõ ràng như “Xu hướng tốt nhất trong thiết kế website”, theo sau là tiêu đề phụ nói rõ thêm về nó
- Có các công cụ điều hướng trong tầm tay. Chẳng hạn, ở đầu trang, bạn có Menu tới tất cả các phần quan trọng trên website, ở cuối trang có nút quay lại đầu trang nhanh chóng
- Các nút kêu gọi hành động (Call Action) cần thể hiện nổi bật, dễ đọc, dễ tiếp nhận với nội dung kêu gọi ngắn gọn, rõ ràng
- Ô tìm kiếm khác biệt về mặt trực quan, thường ở góc trên bên phải của website, tốt nhất kèm theo biểu tượng kính lúp
- Độ tương phản và màu sắc: Khả năng đọc văn bản và thiết kế thân thiện với mắt người đọc là rất quan trọng. Khả năng đọc của văn bản phụ thuộc đáng kể vào độ tương phản giữa màu sắc văn bản các yếu tố xung quanh
Có một số công cụ sẽ giúp kiểm tra mức độ phù hợp của màu sắc và độ tương phản, chẳng hạn như 2 công cụ Usecontrast và Colorsafe.
Đảm bảo người dùng mù màu cũng có thể đọc nội dung website và nhận thức được độ tương phản hoặc màu chung của website trên thiết bị di động.
Một số điều quan trọng cần lưu ý thêm về màu sắc:
- Màu nền background không nên sặc sỡ, nếu có thể hãy sử dụng kết hợp màu trắng hoặc xám nhẹ
- Màu xanh nước biển hay được sử dụng cho các liên kết văn bản trên website (Hoặc các màu sắc nổi bật khác)
- Màu đỏ là màu đặc biệt sử dụng cho các cảnh báo hoặc lỗi
- Nút kêu gọi hành động có màu sắc và màu nền tương phản với nhau, nổi bật so với các phần khác của website
Lắng nghe ý kiến đóng góp của khách hàng
Một trong những yếu tố mà các doanh nghiệp và các nhà tiếp thị thành công đó chính là họ luôn lắng nghe những gì khách hàng nói, đây là cơ hội để cải thiện chất lượng sản phẩm, dịch vụ của mình.
Bạn có thể thêm một cuộc khảo sát nhỏ với việc yêu cầu khách hàng đánh giá trải nghiệm của họ với một số câu hỏi đưa ra như:
- Chúng tôi cần làm gì để nâng cao trải nghiệm của bạn trên website này?
- Những tính năng nào bạn muốn có trên website trong tương lai?
- Website của chúng tôi có đáp ứng được mong đợi/nhu cầu sử dụng của bạn?
Những câu hỏi này cho chúng ta biết rõ ràng về những gì còn thiếu sót. Thu thập và đánh giá kết quả, sau đó tiến hành cải thiện, thay đổi hoặc nâng cao nếu có thể. Một ví dụ nhỏ về kết quả, 70% số người được hỏi nói rằng họ gặp sự cố khi tìm các bài đăng cụ thể trên website, điều này có nghĩa là website cần phải cải thiện tính năng tìm kiếm.
Lắng nghe ý kiến đóng góp của khách hàng và thực hiện các thay đổi phù hợp làm cho website cải thiện UX một cách đáng kể.
Luồng người dùng liền mạch và nhất quán
Về mặt thiết kế, điều hướng luồng để người dùng dễ dàng di chuyển từ vị trí này sang vị trí khác trên website, hoàn thành mục tiêu hành động cuối cùng, điều này xảy ra một cách nhất quán và không phải phát sinh thêm thao tác khác.
Một thiết kế rõ ràng cho phép người dùng có được những gì họ muốn một cách liền mạch.
Tính toán từng bước đi của người dùng ngay từ khi họ bắt đầu vào website và giữ cho mọi hành động sau đó diễn ra nhất quán.
Ví dụ, hành trình hành động của một người dùng trên website: Tại vị trí vào, thường là Trang chủ hoặc một bài đăng trên blog, người dùng bắt đầu hành trình. Bạn cần vạch ra giả thuyết: Con đường từ vị trí ban đầu đó sẽ dẫn người dùng đến đâu. Chẳng hạn, từ Trang chủ dẫn đến trang sản phẩm, dịch vụ, từ bài đăng trên blog dẫn đến một bài đăng khác cùng chủ đề hay một chuyên mục bài viết, nội dung dẫn đến một website cung cấp sản phẩm, dịch vụ nào đó đáp ứng nhu cầu của người dùng.
Trang cụt (Dead-end pages), tương tự như ngõ cụt, là những trang không dẫn đến bất cứ nơi nào khác, hay còn gọi là trang không có lối thoát. Lưu ý nên tránh điều này, không để nó tồn tại trong hành trình của người dùng bằng cách mỗi trang trên website phải dẫn đến một nơi nào đó.
Mỗi luồng website có một đích đến cuối cùng, đó chính là nơi đáp ứng nhu cầu của người dùng. Ví dụ: Mua sản phẩm, liên hệ tư vấn dịch vụ, đăng ký thành viên, để lại thông tin liên hệ…
Thời gian tải trang
Tốc độ tải trang của website quan trọng bật nhất. Nếu mất hơn 3 giây để tải một trang nội dung, 53% lượng người dùng sẽ rời khỏi website.
Website cần đảm bảo cho người dùng có thể nhanh chóng và dễ dàng truy cập, hoàn thành các nhu cầu của họ mà không cần phải đợi thời gian load website quá lâu.
Thời gian tải, thời gian chờ, độ mượt của hình ảnh hay đồ hoạ cần phải được tối ưu hoá một cách tốt nhất có thể.

Tối ưu dung lượng hình ảnh
Sử dụng hình ảnh với dung lượng nhẹ có thể cải thiện đến thời gian tải trang của website. Chúng ta đều mong muốn đưa vào nội dung các hình ảnh tuyệt vời vì điều đó có thể giúp cải thiện trải nghiệm người dùng. Tuy vậy việc sử dụng hình ảnh có dung lượng nặng sẽ khiến cho website nặng nề, tăng thêm thời gian tải trang.
Để khắc phục điều này, bạn có thể sử dụng công cụ Photoshop để nén dung lượng hình ảnh xuống mức nhẹ phù hợp (mà vẫn giữ chất lượng hình ảnh tốt) trước khi đưa lên website.
Tập trung vào nội dung
Tối ưu hay nâng cao thiết kế UX không chỉ với bố cục hay cấu trúc website. Nội dung cũng là yếu tố quan trọng mà chúng ta cần quan tâm đến.
- Sử dụng ngôn ngữ quen thuộc với người dùng
- Nội dung hướng đến người dùng
Nhận thức và trải nghiệm của người dùng bị ảnh hưởng bởi nội dung được viết tốt kèm theo hình ảnh minh hoạ hiệu quả, trình bày trực quan giúp tăng thêm giá trị cho nội dung.
Website sẽ bị kém thu hút khi sử dụng giao diện hiển thị font chữ lạ hoặc hình ảnh kém chất lượng. Để tạo hình ảnh chất lượng hơn, bạn có thể tham khảo công cụ nâng cao chất lượng hình ảnh tại đây.
Website thân thiện với thiết bị di động
Khoảng 60% lưu lượng truy cập website đến từ thiết bị di động, nếu website không được tối ưu hóa cho thiết bị di động thì khả năng người dùng rời khỏi website đó cao gấp năm lần, đó cũng chính là lúc bạn đang đánh rơi một số lượng lớn khách hàng tiềm năng. Để điều đó không xảy ra, bạn bắt buộc phải tối ưu hóa website để có trải nghiệm di động tốt nhất.
Ngoài ra, công cụ tìm kiếm Google cũng thu thập dữ liệu website cho cả hai phiên bản: Máy tính để bàn và thiết bị di động. Google sử dụng cả hai để lập chỉ mục nội dung website trên trang kết quả tìm kiếm. Một website thân thiện với thiết bị di động (Mobile-friendly) là yếu tố không thể thiếu trong công việc tối ưu SEO cho website.
Có một số cách giúp nâng cao hơn sự thân thiện của website với thiết bị di động:
- Làm cho website phản hồi nhanh hơn bằng thiết kế responsive, tối ưu hóa trên thiết bị di động từ phiên bản máy tính để bàn
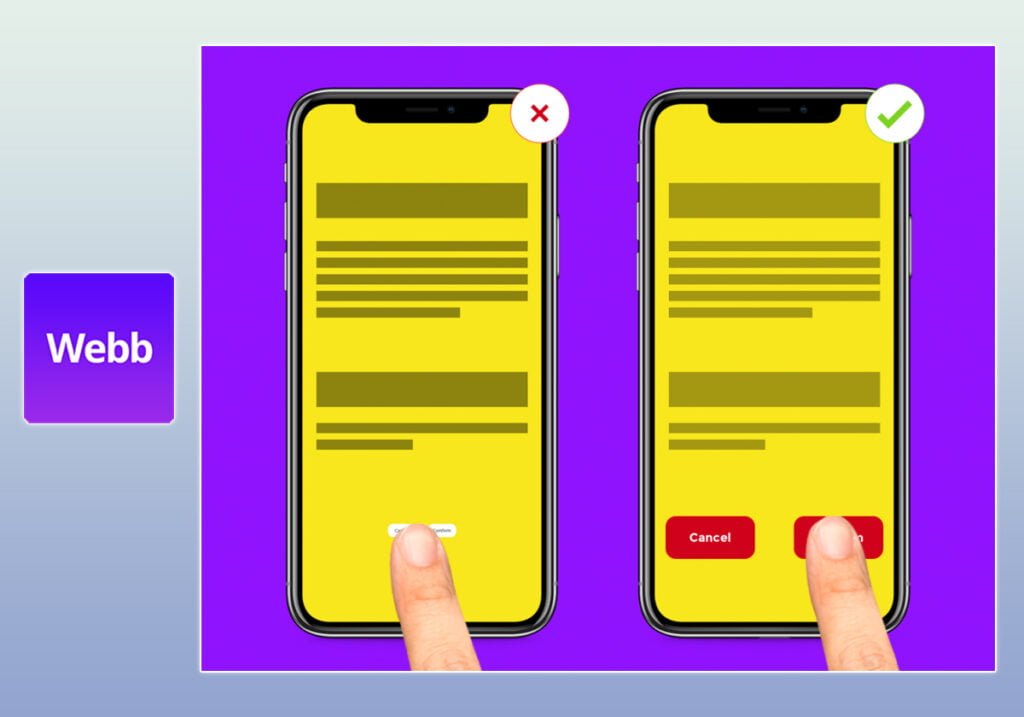
- Đặt các button ở giữa màn hình, nơi ngón tay của người dùng có thể thao tác một cách dễ dàng, nhanh chóng
Khi thiết kế bố cục cho thiết bị di động, hãy đảm bảo người dùng có thể tương tác trong một lần chạm, xem xét những yếu tố sau khi thiết kế giao diện cho bản di động:
- Người dùng sử dụng thiết bị bằng một hoặc hai tay
- Phạm vi tối thiểu cho hành động lướt cảm ứng trên thiết bị di động

Kiểm tra, đánh giá UX Design
Kiểm tra, đánh giá thiết kế UX sẽ phát hiện và khắc phục được các điểm yếu. Từ đây, bạn có thể cải thiện dần dần và tạo ra một số sự khác biệt về UX cũng như tránh lặp lại các sai sót này về sau.
Xem xét sự hiệu quả từ trải nghiệm người dùng trên website, tiến hành điều chỉnh, cải thiện và nâng cao để mang lại nâng suất tốt hơn cho website.
Kết luận
Thiết kế trải nghiệm người dùng tốt là hướng người dùng đến mục tiêu mà họ cần đến, loại bỏ mọi thứ có thể cản đường họ.
Nếu người dùng không thể tìm thấy thứ mà họ cần trên website thì thứ đó không tồn tại đối với họ, họ sẽ rời khỏi website.
Xây dựng giao diện trực quan, dễ tương tác, dễ khám phá hơn cho người dùng.
Các yếu tố hữu ích như trên có thể giúp website của bạn cải thiện hoặc nâng cao trải nghiệm người dùng, giúp thu hút và giữ chân được người dùng mục tiêu ở lại lâu trên website, dễ dàng khám phá website và thực hiện các hành động tương tác trên website.

