Tối ưu SEO hình ảnh trên Google Images là công việc rất quan trọng khi bạn tiến hành SEO website. SEO hình ảnh cũng là một bước không thể thiếu trong SEO Onpage cho website hoặc một trang nội dung cụ thể nào đó.
Vậy chúng ta cần làm gì để tối ưu SEO hình ảnh một cách đầy đủ và chuẩn chỉ nhất? Hãy cùng tham khảo nội dung bài viết dưới đây của Webb nhé!
Đầu tiên, bạn cần hiểu SEO hình ảnh là gì và lợi ích của nó mang lại cho website là như thế nào?
SEO hình ảnh là gì và SEO hình ảnh mang lại lợi ích gì cho website?
SEO hình ảnh là việc tối ưu hóa hình ảnh để nhận được nhiều lượt truy cập hơn từ các công cụ tìm kiếm, ở đây chủ yếu là công cụ Google hay cụ thể hơn là Google Hình Ảnh (Google Images).

Theo thống kê, lượt tìm kiếm hình ảnh trên Google Hình Ảnh chiếm hơn 22%/tổng số lượt tìm kiếm (nguồn), do vậy, nếu không tối ưu SEO hình ảnh, website của bạn có thể sẽ mất đi 22% lượt truy cập này.
Tối ưu SEO hình ảnh giúp website tăng cơ hội xếp hạng cao trên Google Hình Ảnh, dẫn đến mang lại nhiều traffic tự nhiên đến với website hơn.
Tối ưu SEO hình ảnh giúp người dùng hiểu rõ nội dung hình ảnh cũng như nội dung mà mình đang xem. Bạn hãy hình dung một nội dung toàn chữ với độ dài vài nghìn từ mà không có hình ảnh minh họa được tối ưu đầy đủ, điều này sẽ khó lòng thu hút và làm hài lòng người xem.
Thẻ alt trong tối ưu SEO hình ảnh là gì?
Thẻ alt (hoặc còn gọi là alt text) là một thẻ HTML rất quen thuộc đối với người làm SEO. Đây là thẻ không thể thiếu khi tối ưu SEO hình ảnh.
Thẻ alt giúp cho Google hiểu rõ hơn về ngữ cảnh của hình ảnh để xác định cách xếp hạng trang, qua đó xếp hạng hình ảnh trên Google Hình Ảnh tốt hơn.
Cú pháp thẻ alt:
<img src="toi-uu-seo-hinh-anh.jpg" alt="Tối ưu SEO hình ảnh" />Vậy, cách tối ưu thẻ alt cụ thể trong SEO hình ảnh?
Độ dài tốt nhất của thẻ alt tối đa là 125 ký tự bởi vì hầu hết các trình đọc màn hình ngừng đọc thẻ alt sau 125 ký tự.
Nên khai thác sức mạnh từ thẻ alt, không nên lạm dụng nó cho việc spam hoặc chèn ép thêm các từ khóa.
Tốt nhất: Sử dụng thẻ alt mô tả chính xác, ngắn gọn nội dung liên quan đến bức ảnh.
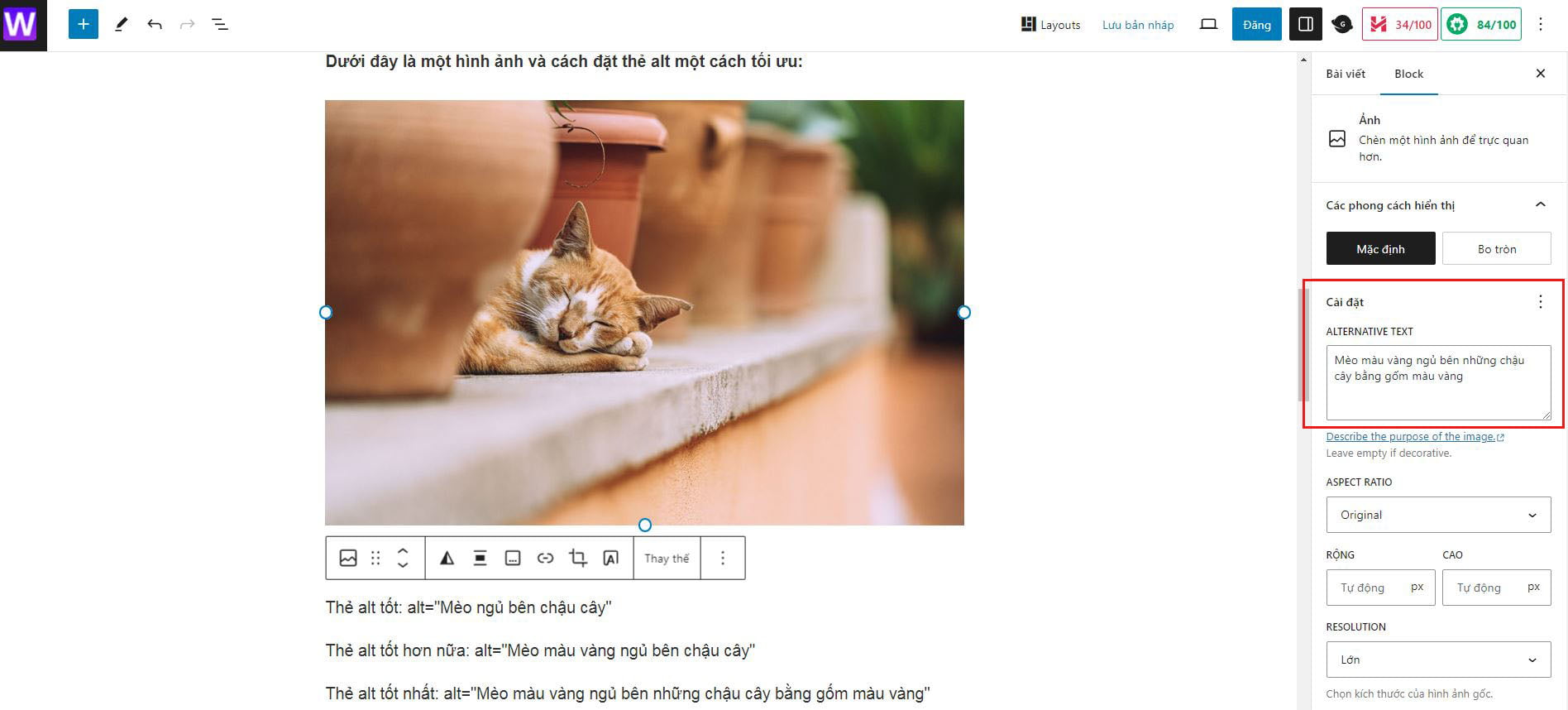
Dưới đây là ví dụ về cách đặt thẻ alt một cách tối ưu:

Thẻ alt không tốt: alt=”Con mèo”
Thẻ alt tốt: alt=”Mèo ngủ bên chậu cây”
Thẻ alt tốt hơn nữa: alt=”Mèo vàng ngủ bên chậu cây”
Thẻ alt tốt nhất: alt=”Mèo vàng ngủ bên chậu cây bằng gốm màu vàng”
Cách thêm thẻ alt cho hình ảnh trong mã nguồn WordPress?
Việc thêm thẻ alt cho hình ảnh trong bài viết của website sử dụng mã nguồn WordPress tương đối đơn giản:
- Thêm hình ảnh vào nội dung bài viết
- Chọn hình ảnh cần thêm thẻ alt
- Chọn tab Block > ALTERNATIVE TEXT
- Viết nội dung thẻ alt cho hình ảnh này tại ô ALTERNATIVE TEXT này

Để thêm thẻ alt cho hình ảnh trong thư viện Media:
- Vào quản lý thư viện Media trong admin
- Chọn hình ảnh cần thêm thẻ alt
- Viết nội dung thẻ alt cho hình ảnh này tại ô Văn bản thay thế (tiếng Việt) hoặc Alt text (tiếng Anh)
Ngoài thẻ alt, bạn cần chú ý thêm các nội dung cần tối ưu hình ảnh sau đây:
Đặt tên cho hình ảnh
Rất nhiều bạn làm nội dung website vẫn chưa biết cách đặt tên cho hình ảnh sao cho tối ưu dù việc này khá đơn giản.
Bạn nên đặt tên hình ảnh ngắn gọn, chứa nội dung hình ảnh như nội dung thẻ alt là được. Tuy nhiên, cần chú ý tiêu chuẩn đặt tên ảnh chuẩn SEO như sau:
- Sử dụng từ không dấu
- Phân cách giữa cách từ bằng dấu gạch nối ngang giữa (-)
- Không đặt tên ảnh quá dài
Ví dụ:

Với hình ảnh trên, tên hình ảnh được đặt là: ly-cafe-den-tren-ban-go.jpg.
Không nên để theo tên gốc lấy từ máy ảnh, thiết bị điện thoại hoặc tên gốc ảnh khi tải từ trên mạng. Ví dụ: IMG09123.JPG, coffe day.JPG,…
Chú ý đến kích thước hình ảnh
Kích thước hình ảnh ảnh hưởng đến tốc độ tải trang. Nếu kích thước ảnh lớn dẫn đến dung lượng ảnh lớn, website sẽ tốn nhiều dung lượng lưu trữ và cũng sẽ mất nhiều thời gian hơn để tải hình ảnh, việc tải trang sẽ chậm hơn.
Kích thước hình ảnh quá lớn thật sự không cần thiết và có thể vượt quá mức hiển thị của các thiết bị lướt web hiện nay, dẫn đến việc lãng phí dung lượng và tăng thời gian tải trang.
Hãy chọn một tiêu chuẩn kích thước hình ảnh phù hợp với các thiết bị màn hình hiển thị, tiến hành resize kích thước hình ảnh trước khi upload lên website.
Một số ví dụ về kích thước ảnh mà bạn có thể chọn:
- Kích thước phù hợp cho màn hình PC: Chiều ngang khoảng 1000px đến 1200px
- Kích thước phù hợp cho màn hình thiết bị di động: Chiều ngang khoảng 600px đến 800px
Nén dung lượng hình ảnh
Dung lượng hình ảnh càng lớn thì website load hình ảnh càng lâu.
Resize kích thước hình ảnh sẽ giúp nén dung lượng hình ảnh, tuy nhiên điều này vẫn chưa đủ.
Bạn có thể nén dung lượng hình ảnh thấp hơn nữa với một số công cụ hỗ trợ nén ảnh online hoặc đơn giản hơn là sử dụng công cụ Photoshop (bạn nên làm việc này sau khi resize kích thước hình ảnh):
- Chọn menu File > Export > Save for Web (Hoặc tổ hợp phím Ctrl + Alt + Shift + S)
- Chọn định dạng JPEG
- Chọn mức độ Hight hoặc mức độ khác tùy theo lựa chọn bạn
Chọn định dạng ảnh phù hợp
Một số định dạng ảnh (phần đuôi sau dấu “.” của tên ảnh) phổ biến và tối ưu mà bạn có thể sử dụng.
- JPEG: Định dạng ảnh phổ biến nhất vì độ nén tốt, nhược điểm là nền ảnh không trong suốt
- PNG: Ảnh có nền ảnh trong suốt, tuy nhiên dung lượng ảnh thường lớn hơn định dạng jpeg
- WebP: Ảnh có độ nén cao hơn jpeg hoặc png, không hoạt động với các phiên bản trình duyệt cũ hơn
- SVG: Sử dụng cho icon hoặc logo
Thêm đánh dấu dữ liệu có cấu trúc cho hình ảnh
Bạn có thể hiển thị các thông tin đầy đủ hơn cho hình ảnh trên công cụ tìm kiếm Google với việc đánh dấu dữ liệu có cấu trúc cho hình ảnh.
Tìm hiểu về dữ liệu có cấu trúc và hướng dẫn cách tạo đánh dấu dữ liệu có cấu trúc cho website tại bài viết này.
Tối ưu hóa cho Open Graph và Twitter Cards
Open Graph và Twitter Cards là 2 giao thức hiển thị của mạng xã hội Facebook, Pinterest và Twitter.
Bạn có thể xem trước việc hiển thị bài đăng trên mạng xã hội như thế nào và có thể tối ưu nó bằng việc chỉnh sửa hiển thị tiêu đề, mô tả, hình ảnh cho các bài đăng trên các mạng xã hội này, điều này rất có ích khi bạn triển khai các chiến lược truyền thông xã hội và cần hiển thị các hình ảnh đẹp mắt và phù hợp nhất.
Với WordPress, một số plugin SEO (như Rankmath, Yoast, AIO SEO) hỗ trợ chức năng tạo tự động các thẻ hiển thị trên và bạn có thể edit nó một cách dễ dàng.
Sử dụng Lazyload cho hình ảnh
Lazyload được hiểu đơn giản là người dùng xem nội dung đến đâu thì trình duyệt sẽ tải hình ảnh trên website đến đấy, trình duyệt web sẽ không tải tất cả nội dung hình ảnh một lần dẫn đến việc tối ưu tốc độ tải trang hơn.
Nếu muốn sử dụng Lazyload, bạn phải nhờ đến coder hoặc một số plugin hỗ trợ hiển thị Lazyload trên nền tảng WordPress.
Sử dụng CDN
Mạng phân phối nội dung (Content Delivery Network – CDN) giúp hình ảnh và nội dung tải nhanh hơn.
CDN là một nhóm máy chủ được phân bổ theo địa lý nhằm lưu trữ nội dung gần với người dùng cuối.
Tìm hiểu thêm về CDN và dịch vụ CDN miễn phí từ Cloudflare.
Sử dụng bộ nhớ đệm
Cơ chế hoạt động của bộ nhớ đệm: Trong lần truy cập đầu tiên của bạn trên một nội dung website, nội dung và hình ảnh tại trang này sẽ được trình duyệt tải xuống và hiển thị cho người xem, trình duyệt sẽ lưu trữ những thứ này và sử dụng nó để hiển thị nhanh chóng cho lần truy cập sau. Nếu không có bộ nhớ đệm, trình duyệt sẽ phải tải xuống lại tất cả nội dung và hình ảnh trên một lần nữa.
Trên website WordPress, bạn có thể sử dụng một số plugin hỗ trợ bộ nhớ đệm phổ biến như: W3 Total Cache, WP Super Cache…
Tổng kết lại
Không nên bỏ qua việc việc tối ưu SEO cho hình ảnh vì nó sẽ mang lại nhiều lượt truy cập hơn từ tìm kiếm, đồng thời giúp cải thiện trải nghiệm người dùng với việc tăng thời gian tải trang.
Hi vọng với những kiến thước chia sẻ ở trên, bạn có thể dễ dàng thực hiện và tối ưu SEO hình ảnh cho website của mình một cách tốt nhất. Chúc bạn thành công!
Thông tin liên hệ
- Địa chỉ: 166 Nguyễn Chơn, Liên Chiểu, Đà Nẵng
- Hotline/Zalo: 0935 331 511
- Website: webb.com.vn
- Facebook Đà Nẵng: https://www.facebook.com/thietkewebdananggiarewebb/
Dịch vụ Khách hàng ưu chuộng tại Đà Nẵng: Dịch vụ SEO Đà Nẵng

