Box Model là gì?
Box Model (mô hình hộp) trong CSS được sử dụng để mô tả khoảng cách mà mỗi phần tử trên trang web được bao quanh bởi một hình hộp chữ nhật.
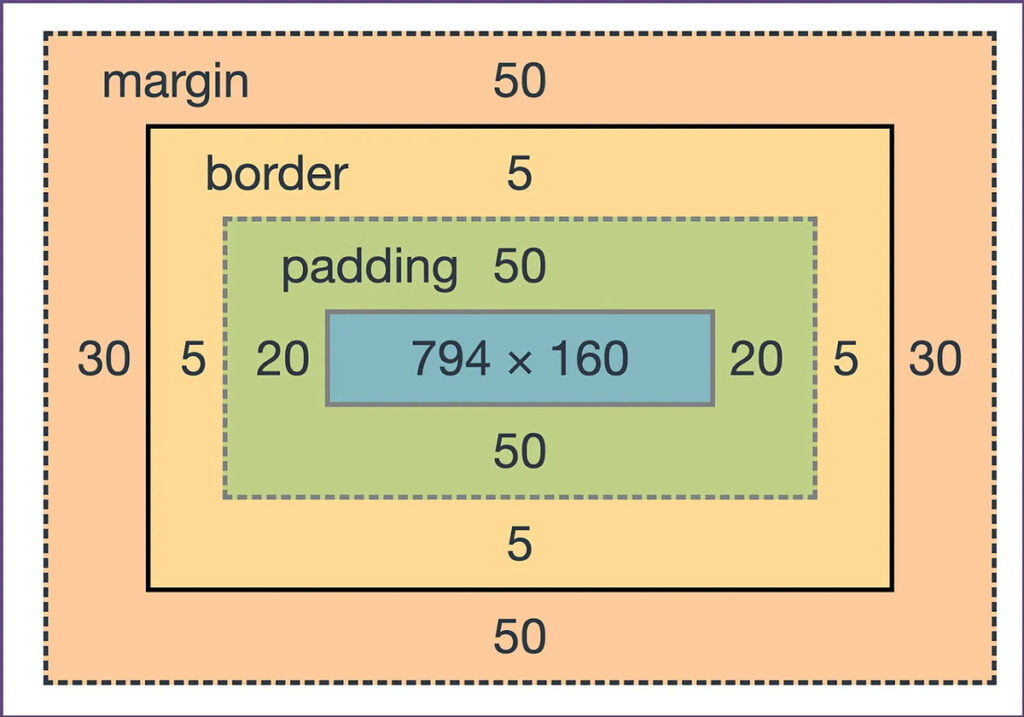
Mô hình hộp (Box model) có nghĩa là một phần tử HTML chứa các thành phần sau: margin, border, padding, và content (nội dung của phần tử). Mô hình hộp (Box model) cho phép bạn thêm đường viền xung quanh các phần tử và xác định khoảng cách giữa các phần tử.

- Content: Phần hiển thị nội dung của phần tử như: văn bản, hình ảnh, video.
- Padding: Khoảng cách từ nội dung đến viền của hình hộp.
- Border: Là viền xung quanh nội dung và phần đệm.
- Margin: Khoảng cách từ các cạnh của các phần tử khác trên trang web.
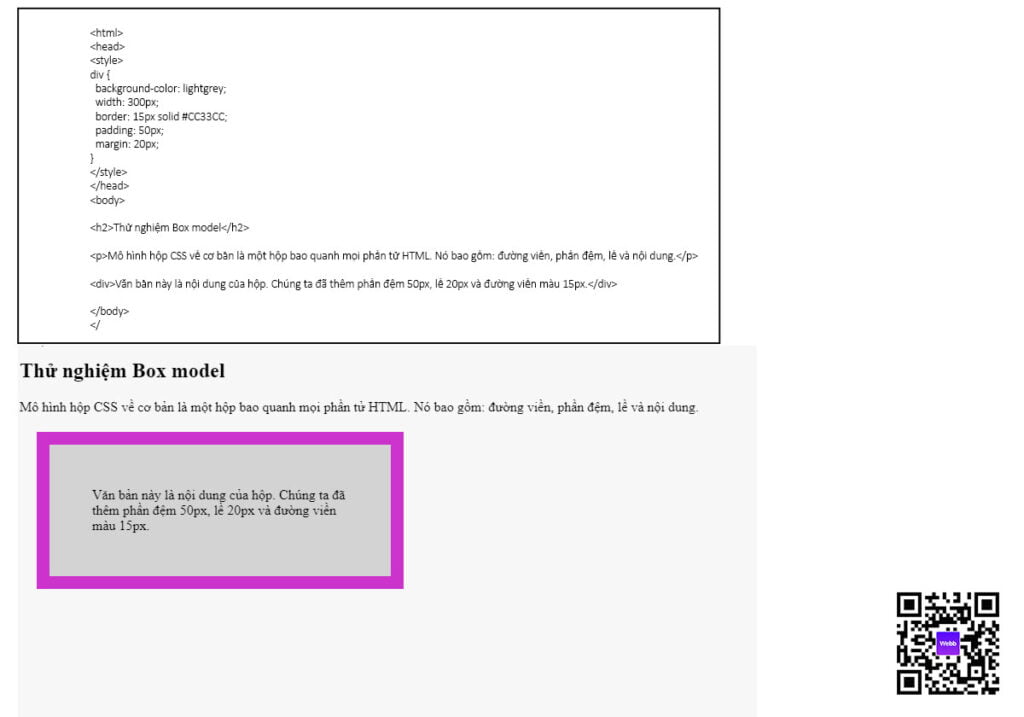
Thử nghiệm box model:

Cách sử dụng Box Model
.box {
width: 200px; (Chiều rộng của phần tử)
height: 100px; (Chiều cao của phần tử)
padding: 20px; (Khoảng đệm bên trong phần tử)
border: 2px solid #333; (Viền với độ dày 2px và màu đen)
margin: 10px; (Khoảng cách từ phần tử đến các phần tử khác)
}Xem thêm: Padding và marin là gì?

